Website performance is often overlooked during the design and development process. The amount of time it takes for a website to “load” impacts most everything from a user’s experience on desktop and mobile devices to search engine crawl rates and can also affect its rank on search engines.
Generally, websites that load fast get longer-lasting visits which, in turn, leads to more conversions and to potentially increased sales. So it is important to take necessary steps to make your web presence – whether it is a website, a web application, an e-commerce site or a blog – load as fast as possible.
Here are some tips that can help your website load super fast:
Measure Loading Speed
Start by measuring the loading speed of your site. There are several tools available that will help you to measure and establish performance benchmarks.
Yahoo’s YSlow
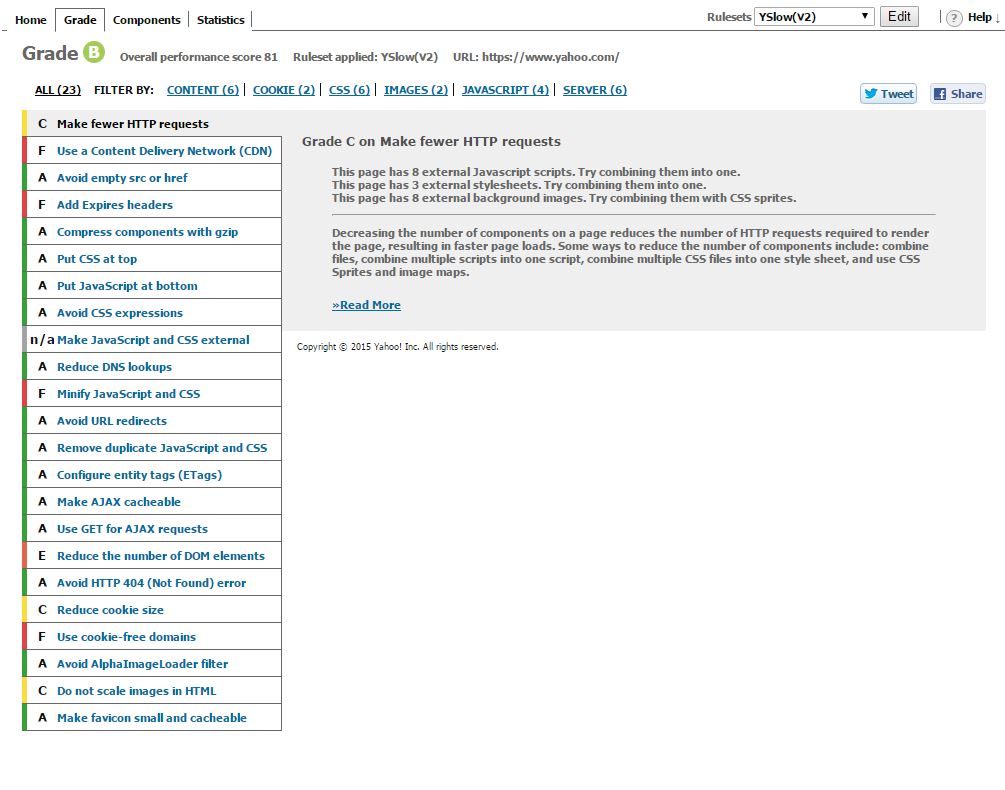
The venerable YSlow Tool still shines and has been around for several years. It also offers extensions for Firefox, Safari, Opera and Chrome and suggests ways to improve website performance.
Above: Yahoo’s YSlow Screenshot
Google’s Page Speed
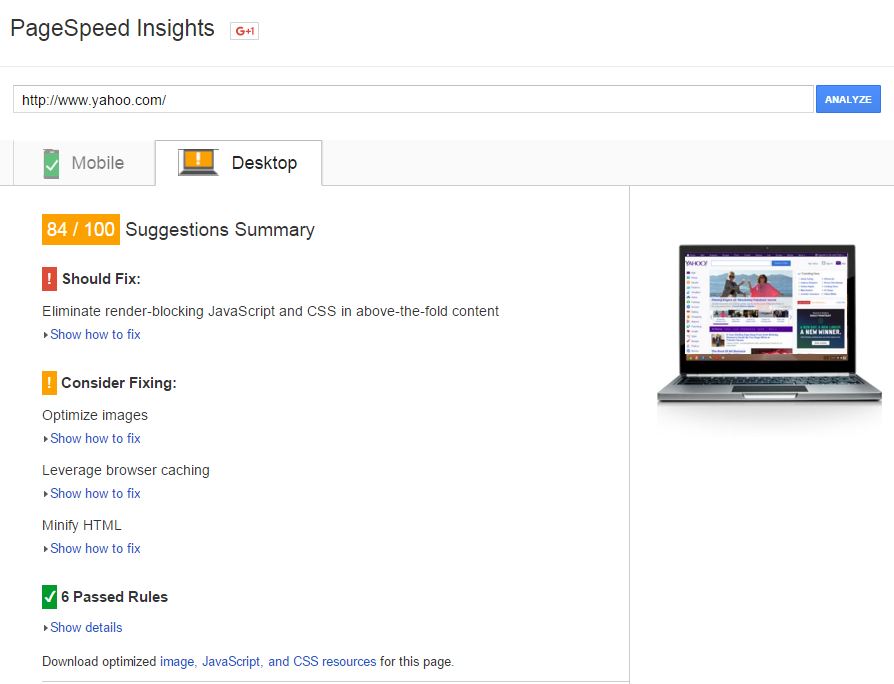
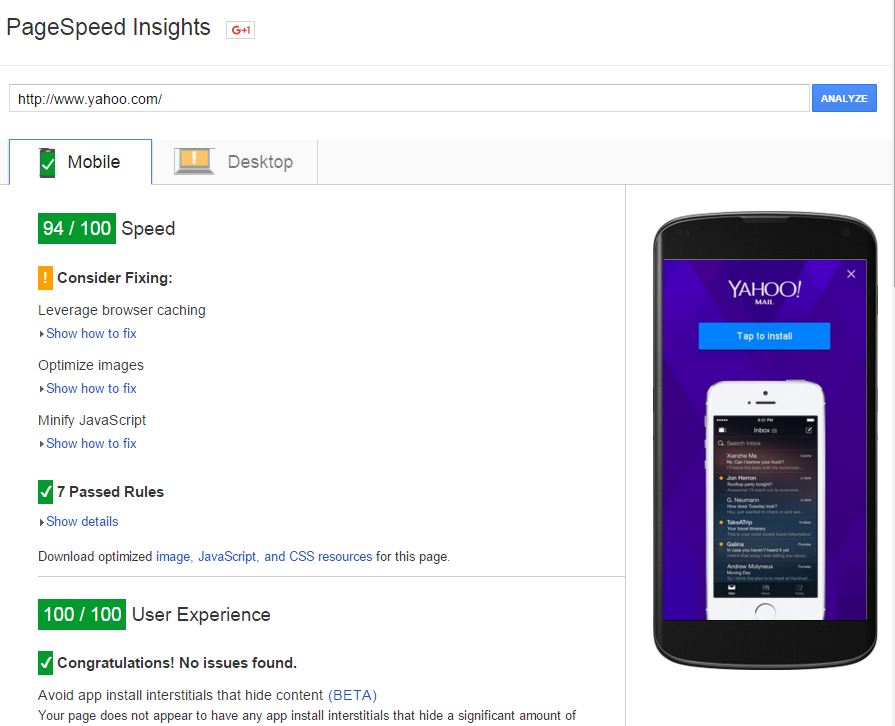
Google Page Speed is an open-source set of performance tools that can analyze your website for loading speed issues. Not only does Google’s Page Speed include tools that measure website performance, it also includes extensions for Firefox and Chrome. And what’s even better is that you can also do an analysis for mobile performance as well.
Above: Google Page Speed Screenshot for Desktop Performance
Above: Google Page Speed Screenshot for Mobile Device Performance
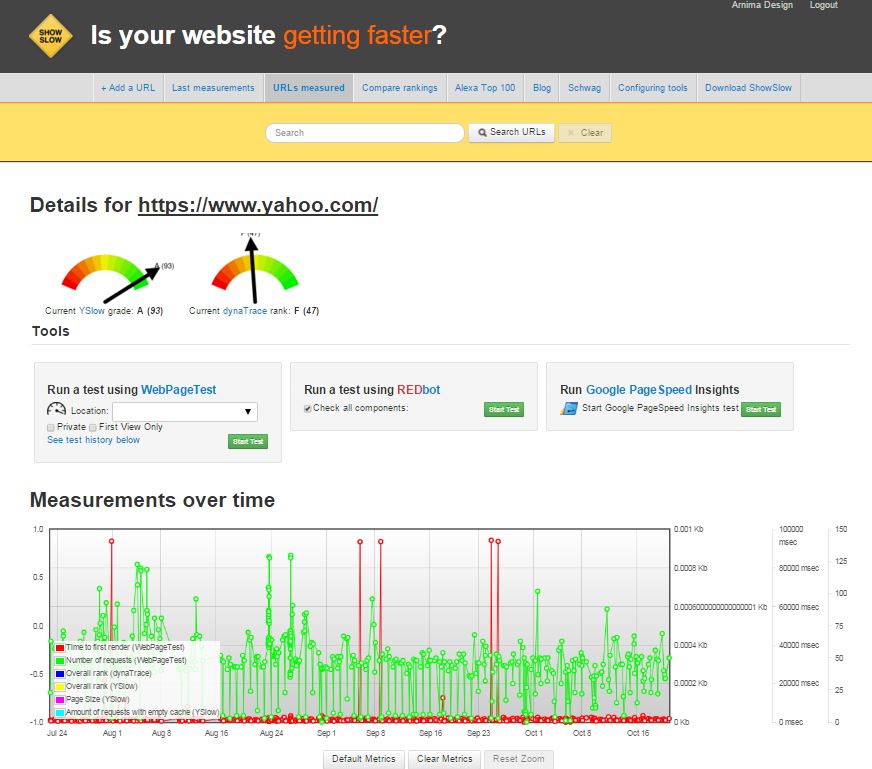
ShowSlow
ShowSlow is another open source tool that monitors website performance by capturing multiple website performance metrics from Yahoo’s YSlow, Google’s Page Speed and dynaTrace AJAX rankings and graphics to help website developers understand how performance is affected by design and development changes.
Above: Slow Speed Screenshot
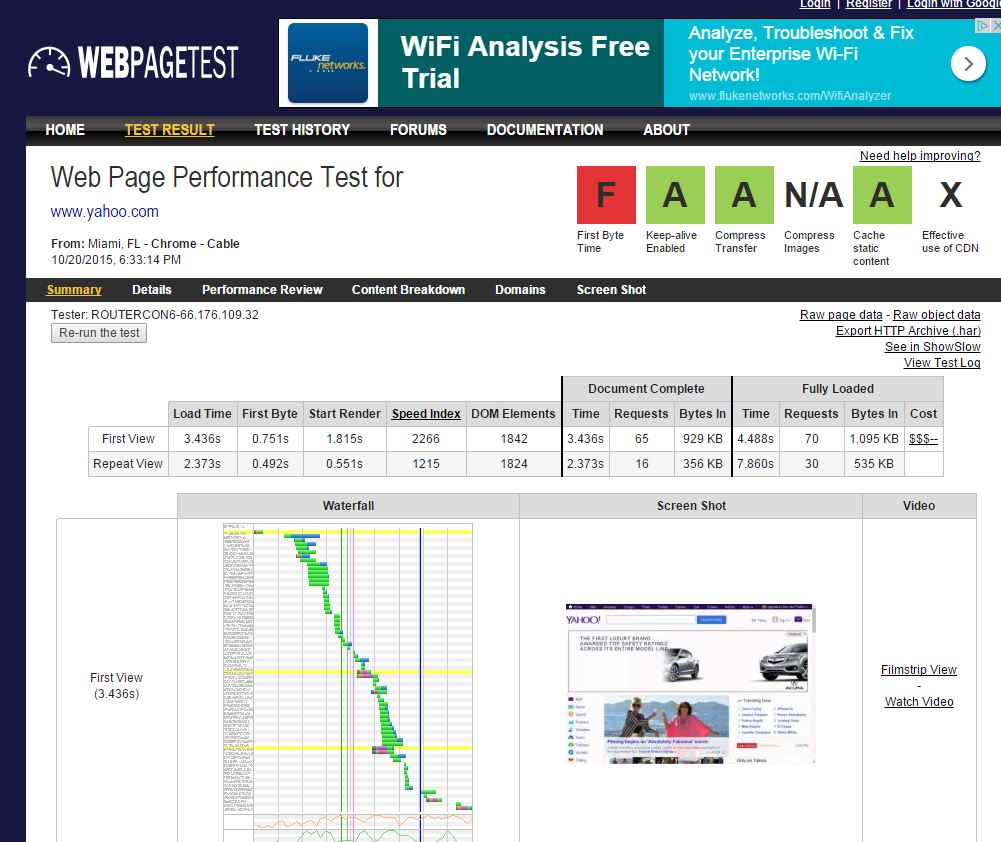
WebPageTest.org
WebPageTest.org provides a waterfall view of a website’s load performance and provides suggestions for improvements along with an optimization checklist
Above: Web Page Test Screenshot
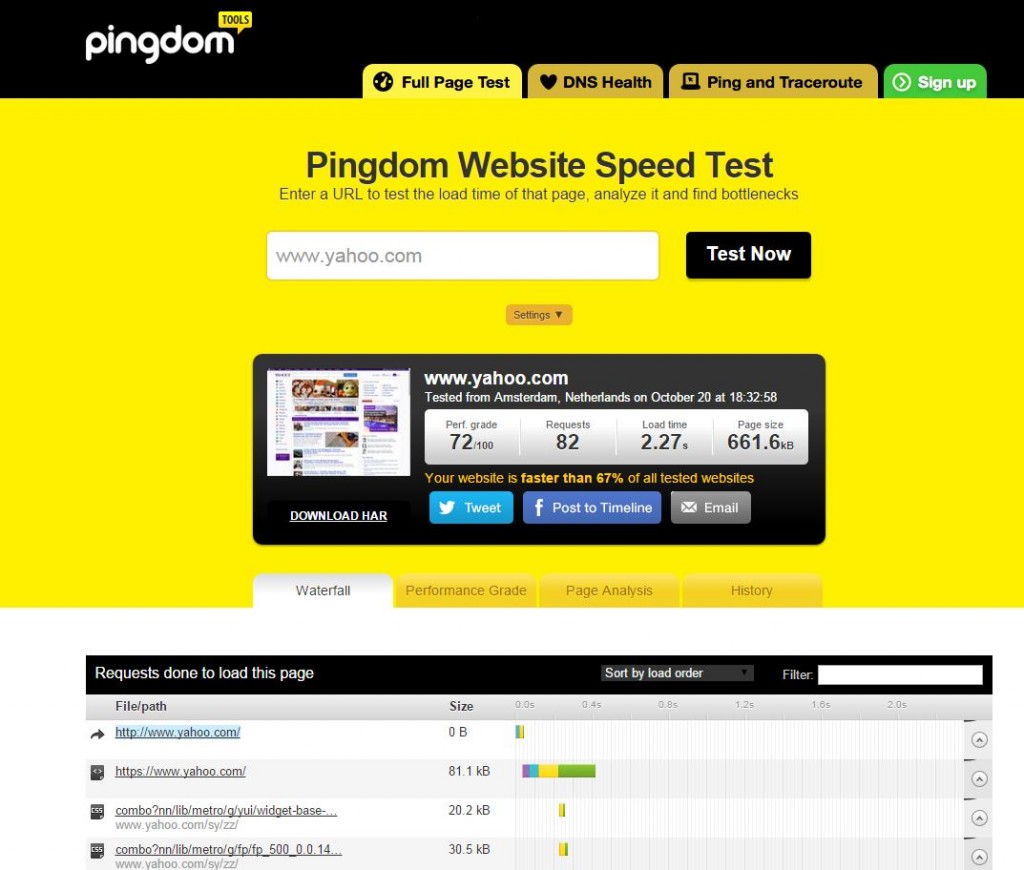
Pingdom Website Speed Test
Pingdom Website Speed Test provides a snapshot of issues and along with a detailed list of issues and also offers suggestions for how to improve performance.
Above: Pingdom Website Speed Test Screenshot
Please note that many website designers and developers may not offer detailed website load time optimization during the design & development part of the project, rather, they may offer this as an add-on or additional service at a later date.
Recommended Performance Updates
After you measure page load speed, look at what changes can be made to improve performance. Start by focusing on the following areas – you can work with you website designers and developers on these improvements pretty much immediately.
Reduce the number of HTTP requests
Minimize the number of HTTP requests made to the web server. A lot of time is spent downloading components from the web server (images, graphics, style sheets & scripts) and simplifying the design of the website can reduce the number of these HTTP requests.
Implement Server Side Caching
By implementing server-side caching, you can speed up your website by dynamically storing generated data for re-use on your web server so it is served immediately rather than being read from the disk and database every time it is accessed.
Expires Headers
If your website is not being continually updated, you can make the non-changing components such as images, style sheets and scripts cacheable. This can also serve to reduce the number of HTTP requests. Try to add a far futures expires header with an expiration date in the future to see if this improves load time
CSS Sprites
CSS sprites allow you to combine background images into a single image by using the CSS properties such as “background-image” and “background-position”. By doing this, you can adjust how images displays on your site. You can also use image maps to reduce the number of HTTP requests that are made to load multiple images. Here is what Google has to say about CSS Sprites.
Multiple Style Sheets
If there are multiple style sheets attached to your website, you can reduce the number of HTTP requests by combining them into a single CSS file to speed up loading times.
Compress Site Components
In addition to reducing the number of HTTP requests, you can also compress certain components to reduce the amount of data transmitted over the network. By compressing resources such as scripts and CSS style sheets, you can improve loading times. The most popular and effective compression method is gzip.
Use Content Delivery Networks (CDNs)
Wikipedia defines CDNs as “A content delivery network or content distribution network (CDN) is a globally distributed network of proxy servers deployed in multiple data centers. The goal of a CDN is to serve content to end-users with high availability and high performance”.
When properly implemented, CDNs deliver content faster and are optimized to deliver this content without cookies.
Let us consider an example. Cloudflare, a popular CDN, has servers in 74 locations across the world. So, when someone that is accessing your site from, say, Madagascar, they will probably get content served from Johannesburg. Similarly, when someone from the Caribbean accesses your site, they will probably get content served from Miami.
HTTP Keep Alive Response Headers
HTTP keep-alive works by keeping a single connection open to send and receive multiple HTTP requests & responses instead of opening a new connection for every single request & subsequent response. The advantage is that larger amounts of data are transferred during an open connection and this, in turn, speeds up website performance.
Code Minification
Code minification removes all unnecessary “white space” such as spaces, new lines, and tabs and reduces load time because the amount of time to download the file is decreased thereby improving website performance. Popular tools to minify JavsScript files include JSmin and YUI compressor.
HTTP Redirects
Keep HTTP redirects to a minimum and use then only when necessary. There are times when one or more redirects are required (for example, when you move a website or are in the processing of restructuring pages) but know that redirects will cause a website to load slower as the browser will go through the process of loading the original page and then go through the process of loading the re-directed page.
Website load time optimization can be a complex subject and it is best to test and the improve performance incrementally and then to repeat the process as needed. Website optimization takes time and patience; and if you do invest the time to optimize your website, the results can be gratifying.
Other suggestions include the reduction of the number of DNS lookups, elimination of CSS expressions, moving JavaScript and CSS to external locations and more.
Summing Up
The above tips will get you started with the process of optimizing your site; if you want to delve deeper into the process, consider approaching each of the following as an independent project as part of the website load process. Remember, web pages are typically loaded in sequence and some of the steps can repeat multiple times.
You could tackle each of the above steps of the loading process as a single smaller project. Remember to continue to test your site performance and to make incremental updates to improve the performance.
Regardless of what approach you take, at the very least, we recommend that you get started with the steps outlined in this article.
Remember, the results you get may vary but if you can shave off even couple of seconds from the load time, you will have a faster website.
What has been your experience after you optimized the performance of your (or a client’s) website? Have you been able to make your (or your client’s) website load super fast?